

案例演示:获取select当前选中的所有内容

12 3
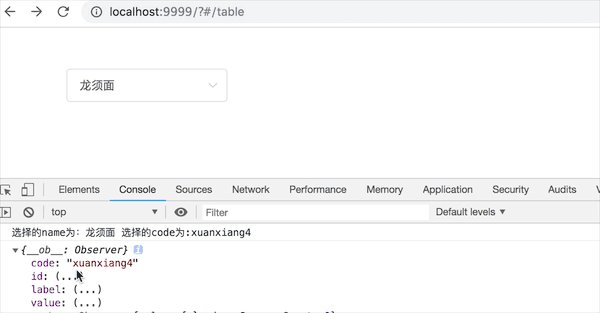
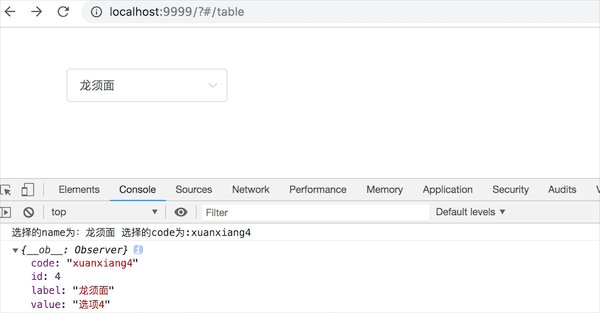
1 options: [ 2 { 3 value: "选项1", 4 id: 1, 5 code: "xuanxiang1", 6 label: "黄金糕" 7 }, 8 { 9 code: "xuanxiang2",10 id: 2,11 value: "选项2",12 label: "双皮奶"13 },14 {15 id: 3,16 value: "选项3",17 code: "xuanxiang3",18 label: "蚵仔煎"19 },20 {21 value: "选项4",22 id: 4,23 code: "xuanxiang4",24 label: "龙须面"25 },26 {27 value: "选项5",28 label: "北京烤鸭",29 id: 5,30 code: "xuanxiang5"31 }32 ],
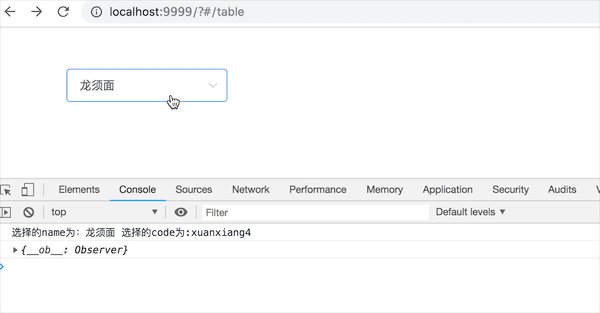
1 currentSel(selVal) {2 this.code = selVal.code;3 this.name = selVal.label;4 console.log("选择的name为:" + this.name, "选择的code为:" + this.code);5 console.log(selVal);6 },
若有不明白请加群号:复制 695182980 ,也可扫码,希望能帮助到大家。